I also show you how to adjust the text on the curve (including centering the text), flip or. So if that's not what you want, please try again to describe it, or maybe provide an example we can look at.
, Once a text has been converted to a path, the text can be deformed just like any other path, to achieve a specific visual design or typography. I also show you how to adjust the text on the curve (including centering the text), flip or.

Create and format your text with the text tool. This will finalize the text around the circle so that it doesn’t get lost later on when designing further. A path can be made of several visually independent segments traced in such a way that text will be spread on multiple lines. Summarizing the document, these are the three major methods by which the user can create rounded rectangles in inkscape.
How to Convert Text to Path in Inkscape Design Bundles I was able to figure out how to select text and font.
Besides, the user can also use other path effects such as intersection, union, difference and many others to create exceptional designs with the blend of multiple objects. Use the path tool to create a curved path that your text will follow. Is there a way to curve text in pages? The bezier curve tool in inkscape is used to create regular lines and curves.
 Source: pinterest.com
Source: pinterest.com
These are then edited through the use of paths and nodes.each node is placed with a click and adjusted for a sharp or curved point. And that is how you can wrap text around a circle with inkscape! To begin, click on inkscape to open and select new document. Inkscape Tips Text on a curved shape YouTube Text.
 Source: randykinganduld.blogspot.com
Source: randykinganduld.blogspot.com
Is there a way to curve text in pages? Create a new layer, select the new curved text path, and choose fill path. This will finalize the text around the circle so that it doesn’t get lost later on when designing further. Arched Text Gimp 3 Free Curved Text Tools How Visual.
 Source: youtube.com
Source: youtube.com
Press enter to finish making the bezier curve. However, i have fonts installed on my pc that do not show up in inkscape. Choose the text effects option, click transform, then click a curve type from the options on the menu. How to Curve Text in Inkscape YouTube.

How to curve text in inkscape step 1. Turn the guideline into a smooth curve. To create an arrow in inkscape, the first step is the grab the bezier pen (keyboard shortcut: How to Convert Text to Path in Inkscape Design Bundles.
 Source: youtube.com
Source: youtube.com
Select the bezier curve tool. Creating curved text in inkscape is not very big deal we just have good knowledge of doing this in proper way. If everything went smoothly, you’re all done! How to Create Curved Text Tutorial Inkscape YouTube.
 Source: educba.com
Source: educba.com
B) and create a path on your canvas. You can create your path by clicking once on the canvas, and then dragging the line in the direction that you’d like your arrow to go. These are then edited through the use of paths and nodes.each node is placed with a click and adjusted for a sharp or curved point. Inkscape Curved Text Learn How to Create Curved Text in.
 Source: daviesmediadesign.com
Source: daviesmediadesign.com
How to curve text in inkscape open up inkscape, and start a brand new file. Very exciting… i think it. In this inkscape basics tutorial, i show you how to create curved text in inkscape. How to Create Curved Text in Inkscape 1.0 Davies Media.
 Source: youtube.com
Source: youtube.com
In this inkscape basics tutorial, i show you how to create curved text in inkscape. Creating curved text in inkscape is not very big deal we just have good knowledge of doing this in proper way. How to curve text in inkscape step 1. How to Put Text on Path (Tips and Tricks) Inkscape.
 Source: youtube.com
Source: youtube.com
Once a text has been converted to a path, the text can be deformed just like any other path, to achieve a specific visual design or typography. Typographers will appreciate the option to create svg fonts with inkscape. If i understand you correctly, you�re probably looking for a feature called text on path. Inkscape Tutorial (v0.92) How to Make Curved Text for a.
 Source: youtube.com
Source: youtube.com
I’ll just use the pen tool and draw a simple curved line. Select the bezier curve tool. Creating curved text in canvas workspace has been updated by brother for the downloaded version and it is a game changer!. How To Create Curved Text in Inkscape / Create SVGs for.
 Source: youtube.com
Source: youtube.com
I can see that the learning curve will be huge with this program, but as i have worked with a few simpler programs like it, i should be able to get it done with some practice. And that is how you can wrap text around a circle with inkscape! To create an arrow in inkscape, the first step is the grab the bezier pen (keyboard shortcut: Inkscape Basics Wrapping Text Around A Circle YouTube.
 Source: youtube.com
Source: youtube.com
Add your text to the canvas. How to create curved text in inkscape 1.0. I also show you how to adjust the text on the curve (including centering the text), flip or. Curved text in inkscape YouTube.

Summarizing the document, these are the three major methods by which the user can create rounded rectangles in inkscape. A path can be made of several visually independent segments traced in such a way that text will be spread on multiple lines. I was able to figure out how to select text and font. Kerning, spacing and changing your text in Inkscape.
 Source: youtube.com
Source: youtube.com
B) and create a path on your canvas. Choose the word art option, then click the text icon that looks the way you want your curved text to look. Once a text has been converted to a path, the text can be deformed just like any other path, to achieve a specific visual design or typography. Inkscape Tutorial Create a Curved Ribbon with Text YouTube.
 Source: youtube.com
Source: youtube.com
Use the path tool to create a curved path that your text will follow. In this inkscape basics tutorial, i show you how to create curved text in inkscape. Connect the text to the guideline. Inkscape Bend or Curve Text YouTube.

Press enter to finish making the bezier curve. Very exciting… i think it. Then we need to draw a path to curve our text to. How to Convert Text to Path in Inkscape Design Bundles.
 Source: youtube.com
Source: youtube.com
Create a new layer, select the new curved text path, and choose fill path. Buy your vinyl from me at important links designbundles: Choose the word art option, then click the text icon that looks the way you want your curved text to look. How To Curve Text for Design Space Easily WITHOUT Inkscape.
 Source: youtube.com
Source: youtube.com
In this inkscape basics tutorial, i show you how to create curved text in inkscape. Create a starting point for the guideline. To start out, let’s grab the text tool and draw some text, of course. Inkscape How To Make Curved Text YouTube.

So if that�s not what you want, please try again to describe it, or maybe provide an example we can look at. If i understand you correctly, you�re probably looking for a feature called text on path. Once you are finished, simply click on the text and convert it to a path by going to path > object to path. How to Convert Text to Path in Inkscape Design Bundles.
 Source: youtube.com
Source: youtube.com
Activate the edit nodes tool. The very first thing which you have to do is take an circle or ellipse tool from tool pane… I’ll just use the pen tool and draw a simple curved line. Curving Text and Put Text on a Path Inkscape Tutorial.
 Source: daviesmediadesign.com
Source: daviesmediadesign.com
If everything went smoothly, you’re all done! Create a starting point for the guideline. In this scenario we will not be using the existing arc and associated handles nore the ellipse tool , but the bezier. How to Create Curved Text in Inkscape 1.0 Davies Media.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Activate the edit nodes tool. So if that�s not what you want, please try again to describe it, or maybe provide an example we can look at. In this scenario we will not be using the existing arc and associated handles nore the ellipse tool , but the bezier. adobe illustrator How to form semicircular text in gimp.
 Source: cleversomeday.com
Source: cleversomeday.com
If everything went smoothly, you’re all done! And that is how you can wrap text around a circle with inkscape! I also show you how to adjust the text on the curve (including centering the text), flip or rotate the text around the curve, and how to separate the text from the curve. Offset text In Inkscape the easy way.
 Source: youtube.com
Source: youtube.com
Activate the edit nodes tool. Is there a way to curve text in pages? A path can be made of several visually independent segments traced in such a way that text will be spread on multiple lines. InkScape_Curved_Text_Tutorial.mp4 YouTube.
 Source: youtube.com
Source: youtube.com
Activate the edit nodes tool. I can see that the learning curve will be huge with this program, but as i have worked with a few simpler programs like it, i should be able to get it done with some practice. Choose the text effects option, click transform, then click a curve type from the options on the menu. Text Warp in Inkscape YouTube.
How To Curve Text In Inkscape Step 1.
I also show you how to adjust the text on the curve (including centering the text), flip or. Choose the text effects option, click transform, then click a curve type from the options on the menu. How to curve text in inkscape 1. B) and create a path on your canvas.
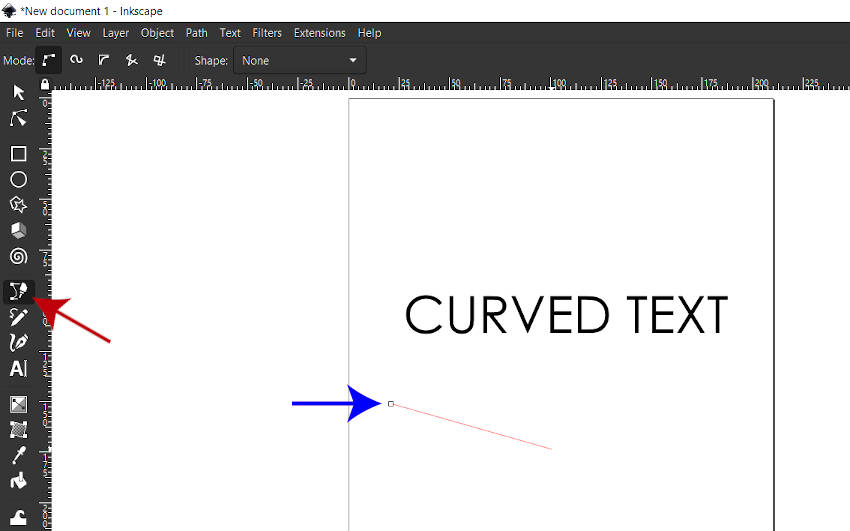
You Can Create Your Path By Clicking Once On The Canvas, And Then Dragging The Line In The Direction That You’d Like Your Arrow To Go.
Activate the edit nodes tool. Once a text has been converted to a path, the text can be deformed just like any other path, to achieve a specific visual design or typography. To start out, let’s grab the text tool and draw some text, of course. Then, hold the shift key on your keyboard and click on your text to select both the curve and text simultaneously (red arrows in the image above).
Buy Your Vinyl From Me At Important Links Designbundles:
In this scenario we will not be using the existing arc and associated handles nore the ellipse tool , but the bezier. I can see that the learning curve will be huge with this program, but as i have worked with a few simpler programs like it, i should be able to get it done with some practice. If i understand you correctly, you�re probably looking for a feature called text on path. Besides, the user can also use other path effects such as intersection, union, difference and many others to create exceptional designs with the blend of multiple objects.
How To Create Curved Text In Inkscape 1.0.
I also show you how to adjust the text on the curve (including centering the text), flip or rotate the text around the curve, and how to separate the text from the curve. However, i have fonts installed on my pc that do not show up in inkscape. A path can be made of several visually independent segments traced in such a way that text will be spread on multiple lines. So if that�s not what you want, please try again to describe it, or maybe provide an example we can look at.








